YouTube Video Banner
What to Expect From this Use Case
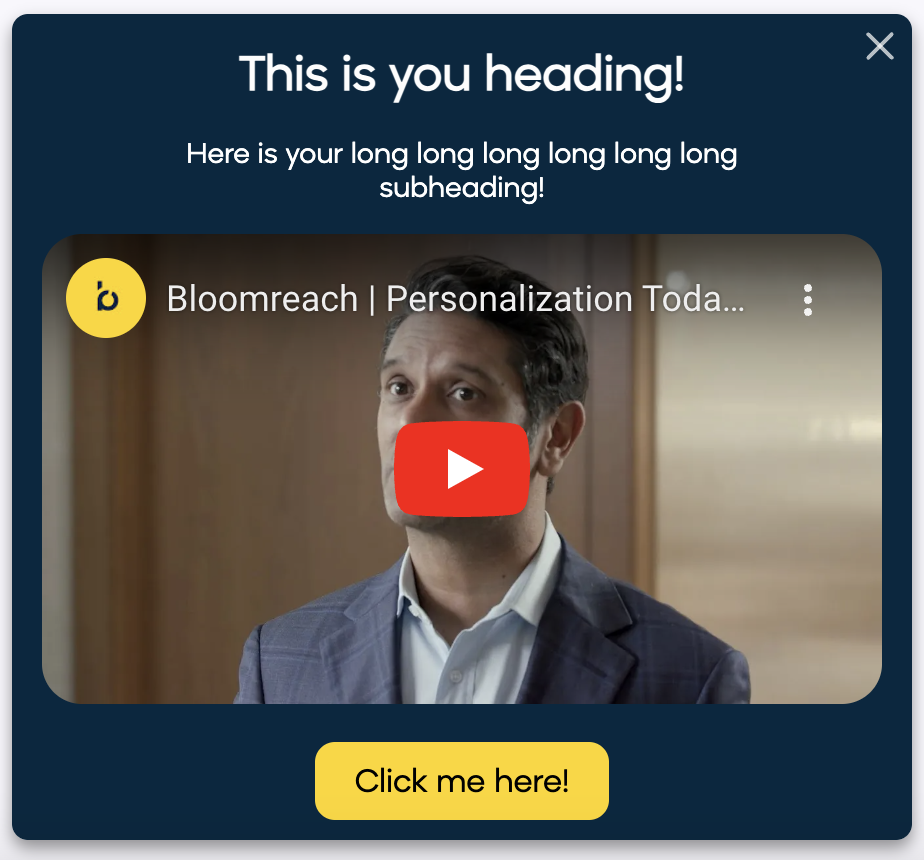
A banner with inserted video offers a simple option to display an existing YouTube video on your website as a pop-up weblayer. The purpose, audience, and message of the banner are limited only by your creativity.

Tip
Visit our microsite to read more about this and other use cases developed by a team of Bloomreach experts.
Use Case Items
With this use case, you’ll get:
- Easy to set up YouTube video banner, with an option to add your custom title, description, and CTA button
- Evaluation dashboard
How to deploy the Use Case
After downloading the use case, follow these steps:
Step 1: Meet the Requirements
Verify if the data in your project meets the requirements. Follow this step-by-step setup guide in case of problems.
Step 2: Understand the Use Case Logic
2.1
In the 1. parameter of the banner, you need to set "Video Embed Link" from YouTube.

2.2
Navigate to YouTube and find your video.
2.3
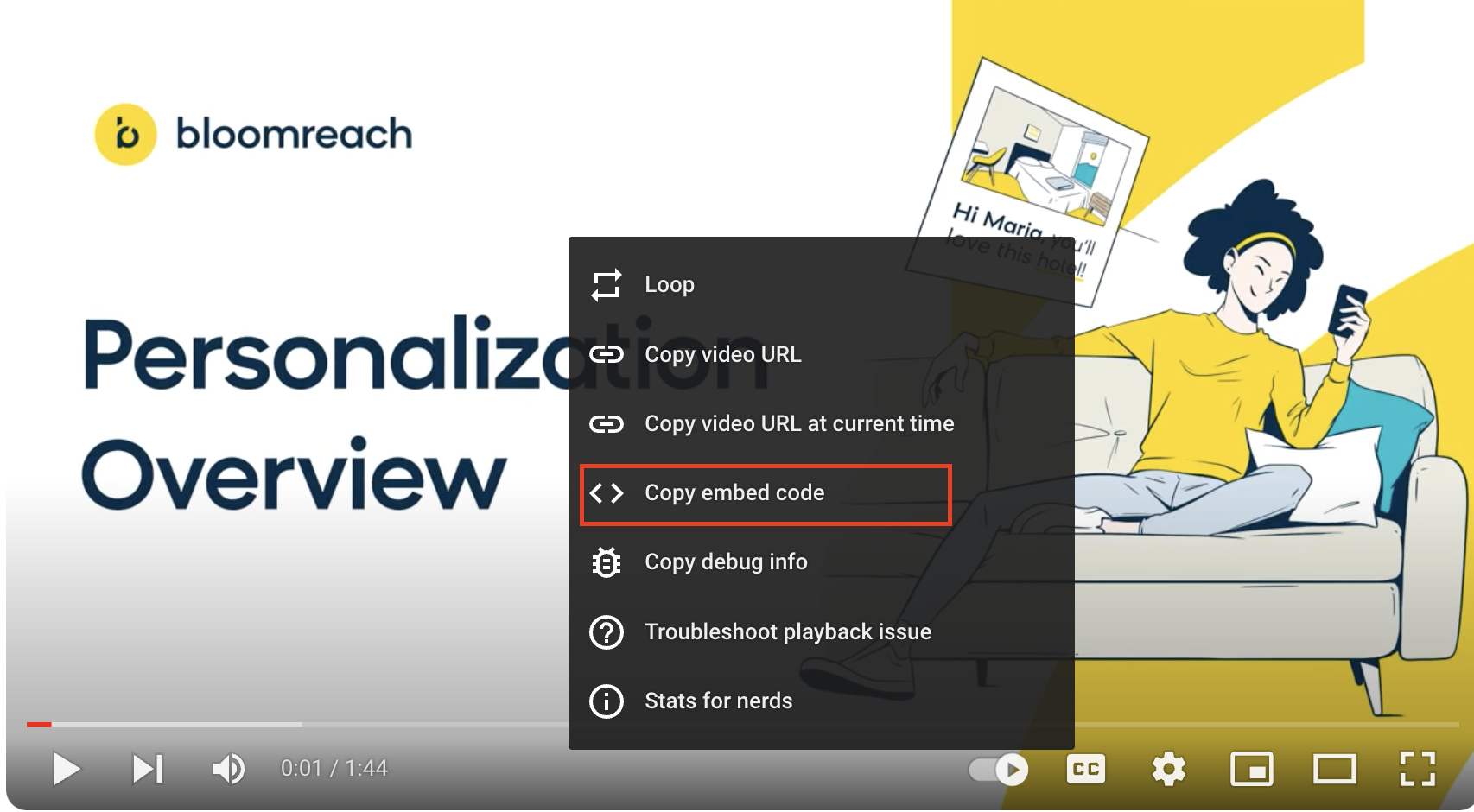
Open the video and right-click anywhere in it, the options menu should pop up. Click on Copy Embed Code.

2.4
Paste the generated Embed Code in the blank text document.
It's supposed to look like this:
<iframe width="1022" height="575" src="https://www.youtube.com/embed/Xm7T78J90QE" title="Bloomreach | Personalization Today With Raj De Datta" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
2.5
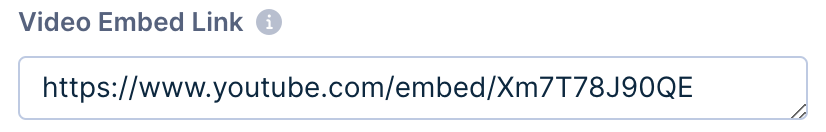
Copy just the src part https://www.youtube.com/embed/Xm7T78J90QE with a URL link and insert it into the Bloomreach Banner Parameter.

Information
The logic of this use case is built on best practices and only requires adjustments if you want to further customize the use case. Get instant value by launching this campaign in just a few clicks.
However, we highly recommend you adjust the use case design and copy to fit your business needs.
Step 3: Adjust the Use Case
Now that you understand the use case logic, you can set up the use case according to your preference.
3.1 Banner Settings
If you decide to customize the banner logic, follow this detailed guide to make the adjustments.
3.2 Design & Copy
Customize the banner visuals and copy to align with your company's brand identity. See banner tooltips ℹ️ in case of uncertainty.
Otherwise, you can go through this guide for more information.
Step 4: Test and Run the Use Case
When you are done adjusting the use case, we recommend to always test the use case before deployment. When testing, double-check if the use case design, copy, and settings work as preferred.
Warning
You should only deploy a use case after testing. Testing prevents sending unfinished or imperfect campaigns to your customer base.
Run the use case once the testing is over. When you open the banner, click the Start button in the upper right corner to launch the campaign.
Step 5: Evaluate the Results
Remember to run the use case for a few days to see the impact.
After this initial period, use the prebuilt and ready-to-use evaluation dashboard specifically included in this use case to measure and analyze relevant data.
To evaluate, open the evaluation dashboard, enter the banner's name (e.g., Youtube Video Banner), set the attribution window for revenue in hours (e.g., 24), and click the Refresh button in the upper right corner to see the results.
If you encounter any problems, read this article for insights on evaluating your campaign.
Tip
Don’t forget to regularly check campaign results so you can optimize the use case for better performance.
Additional Resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.
Ideas on how to leverage this use case:
- Product Demos (Streaming, Gaming, Retail)
- Product Size Guides (Fashion)
- Customer Testimonials or Reviews (Retail or Travel)
- Store Tours (Retail)
- Destination Highlights or Stories (Travel)
- Event Announcements (Retail or Travel)
- Tech tips and tutorials (Streaming, Banking, Telco)
Updated 9 days ago
